UDEMY - Crea tus temas de WordPress desde cero y sin programar
UDEMY - Crea tus temas de WordPress desde cero y sin programar | Idioma: Español | UDEMY | Autores: Cristian Carrera | Año: 2014 | Comprimido: Si | Rar (Con Registro de Reparación) | 302.48 MB
Aprende a crear desde cero, tus propias plantillas y temas para WordPress sin programar código PHP. ¿Te gustaría crear tus propios temas profesionales de wordpress e integrarlos a tus blogs?. ¡Deja de enloquecerte tratando de modificar temas de otros, ahora puedes crear tus propias plantillas de WordPress!. Crea tus temas para WordPress sin necesidad de programar. Aprende a crear desde cero, tus propias plantillas y temas para WordPress sin programar ni una línea de código PHP.
En este completo vídeo curso, aprenderás:
- Que es WordPress y como funciona
- Diferentes tipos de instalación
- Como instalar un servidor web y MySQL en tu computadora
- Como instalar WordPress en tu propia computadora
- Como funciona WordPress por dentro (estructura, funciones, etc)
- Como funciona un tema de WordPress
- Cuales son los archivos necesarios para un Tema de WordPress
- Para que sirve cada archivos del tema
- Como comenzar con una plantilla "madre" preparada para personalizar
- Cual es la estructura HTML de un tema de WordPress
- Los fundamentos del archivo style.css
- Como pasar tu diseño al tema por medio de CSS
- Como insertar un slider de fotos en Javascript
- y mucho mas !!
Si quieres aprender a crear tus propias plantillas de WordPress, este es tu curso. ¿A quién está dirigido?, Cualquier persona puede realizar este curso
Contenido:
- Sección 1: Introducción
- Lectura Introductoria (PDF)
- Descarga el material de trabajo
- Sección 2: Preparación
- Introducción
- Instalación local de Apache + PHP + MySQL
- Instalación local de WordPress
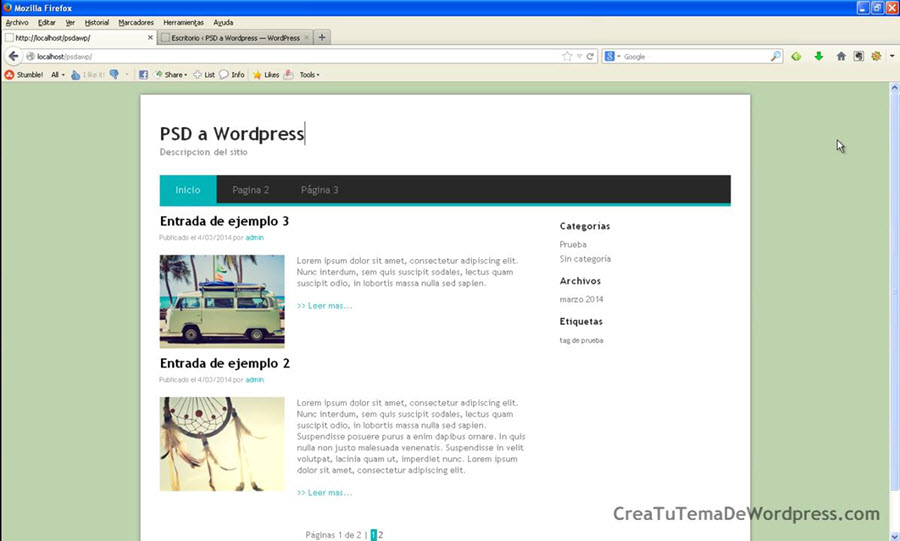
- Instalación y configuración de tema base
- Sección 3: WordPress por dentro
- Funcionamiento interno (estructura. modulos, etc)
- Archivos utilizados en un tema de WordPress
- Sección 4: Armando el tema
- Estructura HTML del template
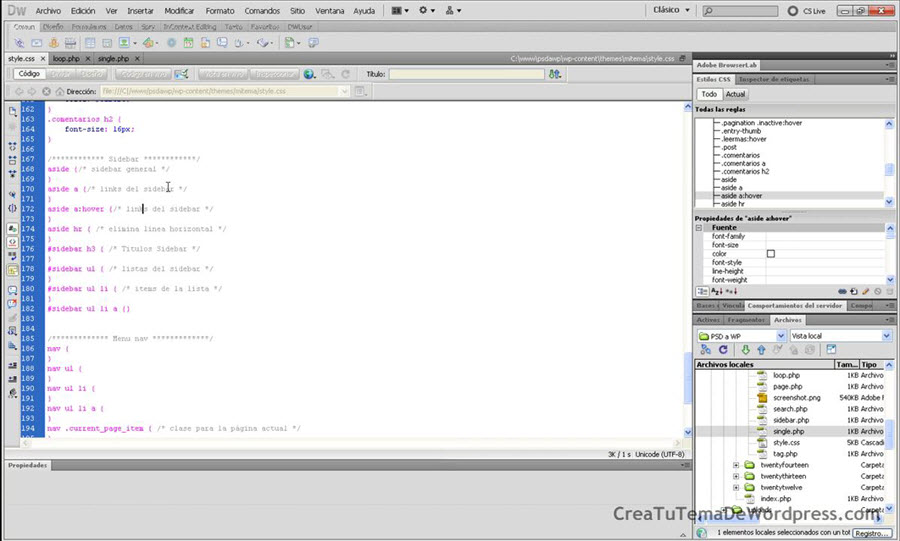
- Uso de style.css
- Estilizando con CSS parte 1 (html, body, wrapper, header, cuerpo)
- Estilizando con CSS parte 2 (menu, nav, artículos)
- Estilizando con CSS parte 3 (entradas, paginación, comentarios)
- Estilizando con CSS parte 4 (sidebar, archivos, tags, etc)
- Sección 5: Personalización NO standard
- Inserción de Slider de fotos animado en Javascript
- Sección 6: Conclusiones finales
- Conclusiones y Lectura final (PDF)
Descargar desde
UPLOADED - RAPIDGATOR - BIGFILE
**Contenido Oculto: Debe responder para ver el contenido oculto**
Para descomprimir el archivo debes usar el Winrar v5.xx
**Contenido Oculto: Debe responder para ver el contenido oculto**
Si los enlaces están muertos solo avísame respondiendo en el tema y lo soluciono.
Siempre estoy suscrito a mis aportes.



 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks







 Citar
Citar
